
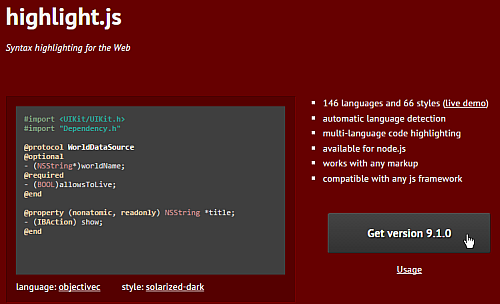
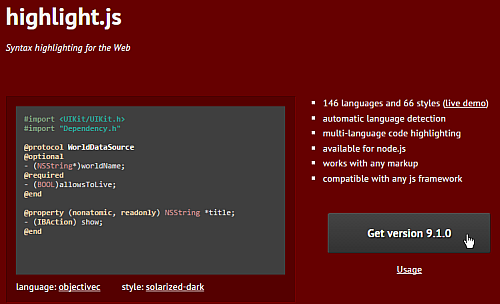
highlight.js : ソースコードを、サイトに記述するときに、使います。
使い方は2種類:
・ダウンロードしてインストール
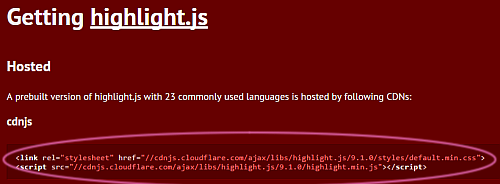
・ネットにつながっている場合...CDN で配信されているのでコードを貼り付けるだけ
CDN 【 Contents Delivery Network 】 コンテンツデリバリネットワーク。ファイルサイズの大きいデジタルコンテンツをネットワーク経由で配信するために最適化されたネットワークのこと (e-wordsより http://e-words.jp/w/CDN.html)
今回は、CDNを利用します。


<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"> </script>
この2行は、cssとJavaScriptを読み込ませるためのリンクです。
※希望のスタイルを使うには、上述のdafaul.min.cssの部分を書き換えます。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css">
スタイルのサンプルはこちら → https://highlightjs.org/static/demo/
サンプルページのソースコードを見ると、cssの名前がわかります。

<script>hljs.initHighlightingOnLoad();</script>
この1行は、スクリプトを起動するための命令です。
・コード部分を、<pre><code>......</code></pre>で囲む。
基本的に、表示する言語は自動的に分析されます。マニュアルで明示的に指定する時は、<code>にclass属性を付加します。
例) <pre><code class="html">........</code></pre>
例)・VBscriptの場合
Sub editData()
'入力フォーム呼び出し
'適正行か(1,2行目、飛び行、確認)
If ActiveCell.Row < 3 Then
MsgBox "1,2行目は編集できません", vbExclamation
Exit Sub
ElseIf Worksheets("data").Cells(ActiveCell.Row - 1, 2) = "" Then
MsgBox "行が飛んでいませんか?追加するときは最終行のすぐ下のセルをクリックしてください", vbExclamation
Exit Sub
Else
'forInput.Show vbModeless
forInput.Show
End If
End Sub
例)・htmlは、ホワイトスペースを書き換えたり、タグをエスケープしてから貼り付けます。
例えば、<div id="header"> は、<div id="header"> と書きます。
<div id="header">
<h1><img src="logo100_100.gif" alt="logo" width="100" height="100" /></h1>
<p>header:ロゴやサイト名やキャッチなど</p>
<ul>
<li id="global01"><a href="#">globalnavi01</a></li>
<li id="global02"><a href="#">globalnavi02</a></li>
<li id="global03"><a href="#">globalnavi03</a></li>
<li id="global04"><a href="#">globalnavi04</a></li>
<li id="global05"><a href="#">globalnavi05</a></li>
</ul>
</div><!-- endof header -->
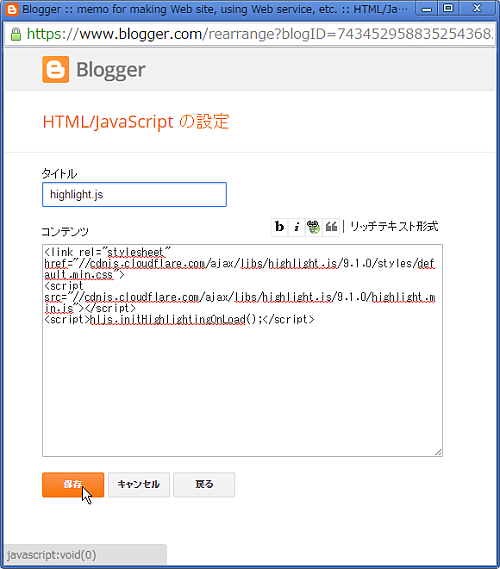
管理画面 - レイアウト - ガジェットを追加 - HTML/JavaScript に、
上述2)と3)のコード3行を、コンテンツ欄にコピーペーストします。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>